1.表格标记
表格的语法:
<table> <tr> <th>编号</th> //标题单元格(表头) <th>姓名</th> <th>年龄</th> </tr> <tr> <td>001</td> //普通单元格 <td>张三</td> <td>23</td> </tr> ....... </table>
table标记的属性:
- border:表格边框 值:数字
- align:表格在网页中的水平方向 值:left、center、right
- bordercolor:边框颜色 值:颜色
- width:表格宽度 值:数字
- height:表格高度 值:数字
- bgcolor:表格背景色 值:颜色
- background:表格背景图 值:图片地址
- cellpadding:内填充(边框到内容的距离。在原边框的基础上距离增加了) 值:数字
- cellspacing:间距(单元格到单元格之间的距离) 值:数字
tr的属性:
- align:行内的内容水平对齐 值:left、center、right
- valign:上下对齐方式 值:top、middle、bottom
- height:行的高度 (tr属性没有宽度) 值:数字
- bgcolor:行的背景颜色
td的属性:
- align:单元格的水平对齐方式 值:left、center、right
- valign:垂直对齐方式 值:top、middle、bottom
- height:单元格的高度 值:数字,影响整个行
- bgcolor:单元格的背景颜色 值:颜色
- backround:单元格的背景图片 值:图片地址
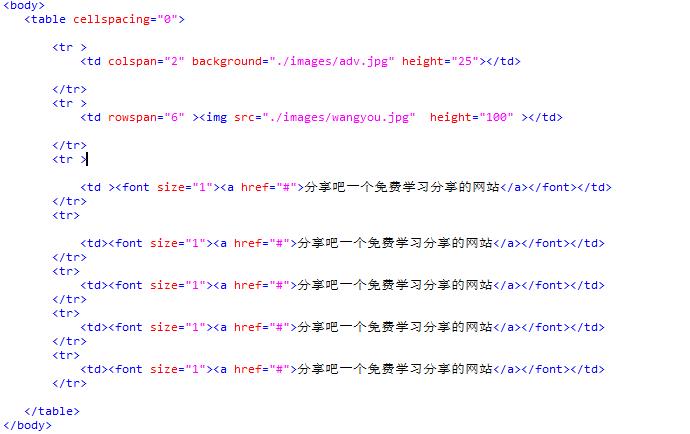
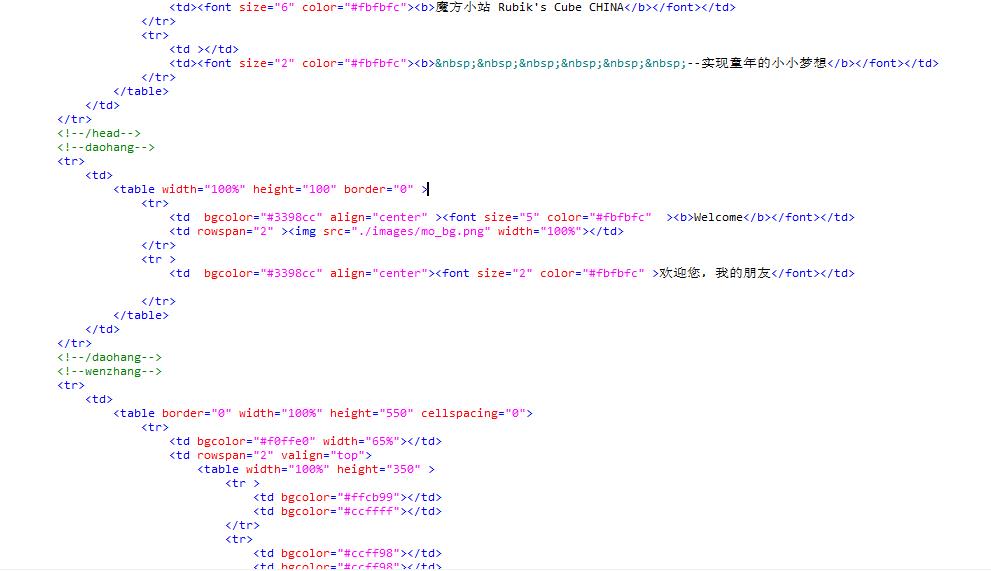
- rowspan:跨行合并 值:要合并的数量,注意把原来被合并的单元格删除,否则会乱
- colspan:跨列合并 值:要合并的列数 ,注意把原来被合并的单元格删除


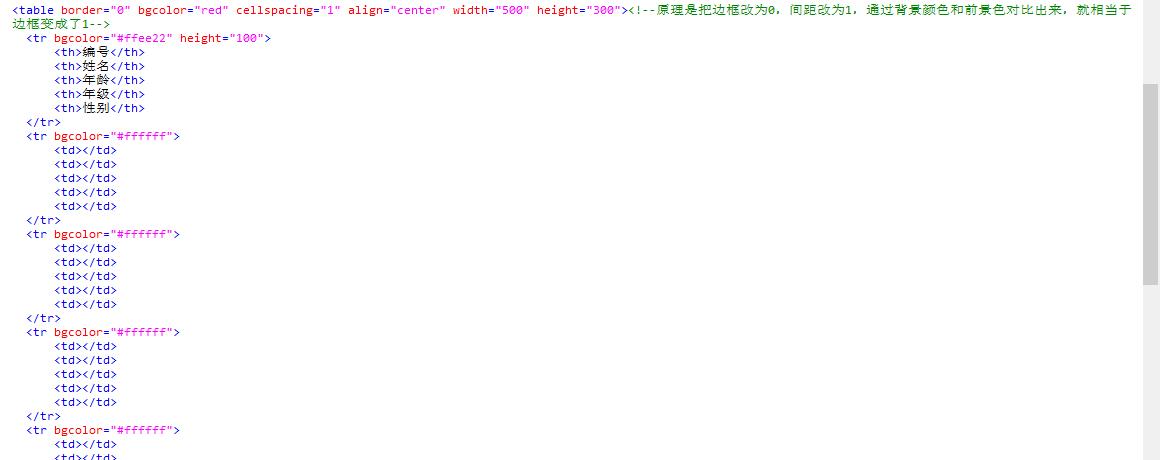
2.表格边框变细思路
原理是把边框改为0,间距改为1,通过背景颜色和前景色对比出来,就相当于边框变成了1


案例一:


案例二:


[erphpdown]
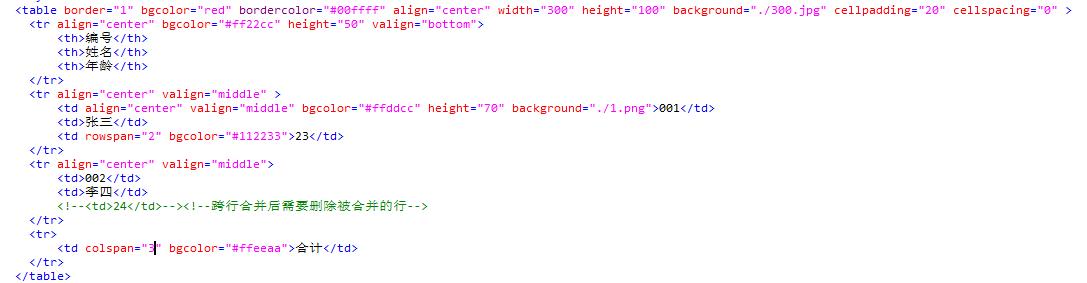
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>表格</title> </head> <body> <table border="1" bgcolor="red" bordercolor="#00ffff" align="center" width="300" height="100" background="./300.jpg" cellpadding="20" cellspacing="0" > <tr align="center" bgcolor="#ff22cc" height="50" valign="bottom"> <th>编号</th> <th>姓名</th> <th>年龄</th> </tr> <tr align="center" valign="middle" > <td align="center" valign="middle" bgcolor="#ffddcc" height="70" background="./1.png">001</td> <td>张三</td> <td rowspan="2" bgcolor="#112233">23</td> </tr> <tr align="center" valign="middle"> <td>002</td> <td>李四</td> <!--<td>24</td>--><!--跨行合并后需要删除被合并的行--> </tr> <tr> <td colspan="3" bgcolor="#ffeeaa">合计</td> </tr> </table> </body> </html>
[/erphpdown]
 吾爱乐享
吾爱乐享
















评论前必须登录!
注册