表单标记
- 普通文本框:<input type=”text” name=”名称” value=”值,不写value默认为空”>
- 密码框:<input type=”password” name=”名称” value=”值,不写value默认为空”>
- 单选按钮:<input type=”radio” name=”名称” value=”值”>
- 多选框:<input type=”checkbox” name=”名称” value=”值”>
- 下拉菜单:
<select name=”名称”>
<option value=”值”>描述</option>
<option value=”值”>描述</option>
</select>
上传:<input type=”file” name=”名称” value=””>
上传必须在form属性中设置,而且必须是post方式
- 按钮:
- 提交:<input type=”submit” value=”显示在按钮上的名称”>
- 图片提交:<input type=”image” src=”图片地址” value=””>
- 普通按钮:没有任何意义的按钮,和js关联使用<input type=”button” name=”值” value=”名称”>
- 重置按钮:<input type=”reset” name=”值” value=”名称”>
- 隐藏域:在浏览器中看不到的传递数据表单<input type=”hidden” name=”值” value=”值”>
- 多行文本域:<textarea rows=”行” cols=”列” value=”值” name=”名称”></textarea>
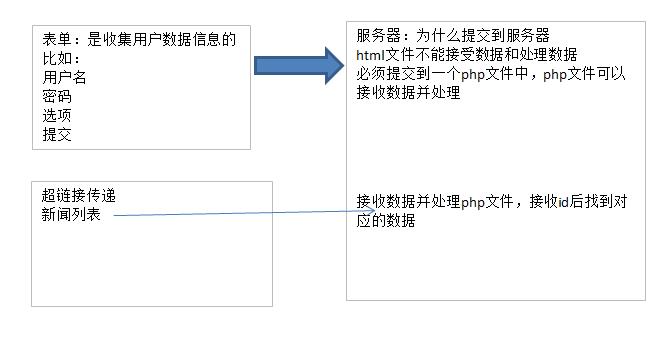
- form标记:是表单域的现实,需要用form标记把表单内容括起来,这时候才可以提交,原因是form中的属性中有:提交方式(get和post)、提交地址(具体提交页面)、上传文件的设置(如果不设置无法上传)
- 提交地址:action=”具体的地址”
- 提交方式:method 值:get和post,在网页中数据直接的传递,只有get和post方式
- get方式:数据以浏览器地址栏的方式(明文)提交到另一个页面中。要提交到的页面路径和名称?参数名=值&参数名=值。。。。。
- d:/getuser.php?username=123&password=123456
- <a herf=”d:/getuser.php?”>你好</a>
- get方式传递数据有表达和超链接,表单是用户自己填写的数据,超链接是管理员规定要传的数据
- post方式:数据隐藏方式传递,post现在是有表单传递
- get方式:数据以浏览器地址栏的方式(明文)提交到另一个页面中。要提交到的页面路径和名称?参数名=值&参数名=值。。。。。
数据传递的信息方式:有文本、图片、视频等
enctype:指定表单的编码方式(解码方式),这个属性只能在method=”post”方法中
- application/x-www-form-urlenncoded是默认值,可以在AJAX中见到xmlHttp.setRequestHeader(“Content-Type”,”application/x-www-form- urlencoded”); 这两个要做的是同一件事情,就是设置表单传输的编码。在AJAX里不写有可能会报错,但是在HTML的form表单里是可以不写 enctype=”application/x-www-form-urlencoded”的,因为默认HTML表单就是这种传输编码类型。
- multipart/form-data是用来指定传输数据的特殊类型的,主要是我们上传的非文本的内容人,比如图片或者mp3视频等
- text/plain是纯文本传输的意思,在发送邮件时要设置这种编码类型的,否则会出现接受时编码混乱的问题,网络上经常拿text/plain和text/html做比较1和3都不能用于上传文件,只有multipart/form-data才能传递文件数据
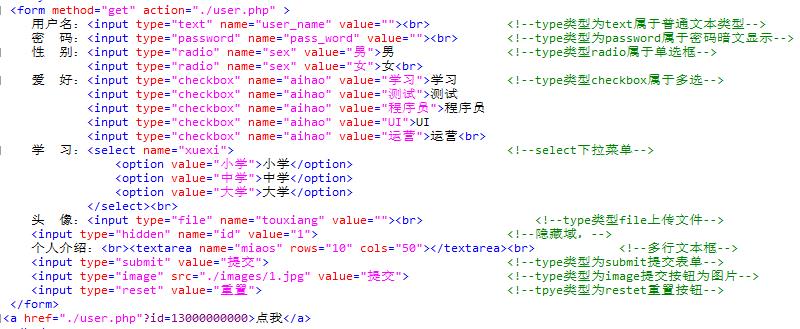
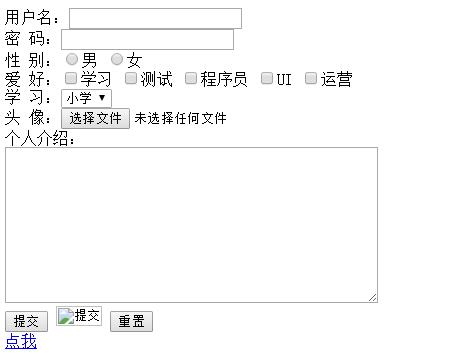
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>表单</title> </head> <body> <form method="get" action="./user.php" enctype=""> 用户名:<input type="text" name="user_name" value=""><br> <!--type类型为text属于普通文本类型--> 密 码:<input type="password" name="pass_word" value=""><br> <!--type类型为password属于密码暗文显示--> 性 别:<input type="radio" name="sex" value="男">男<!--type类型radio属于单选框--> <input type="radio" name="sex" value="女">女<br> 爱 好:<input type="checkbox" name="aihao" value="学习">学习<!--type类型checkbox属于多选--> <input type="checkbox" name="aihao" value="测试">测试 <input type="checkbox" name="aihao" value="程序员">程序员 <input type="checkbox" name="aihao" value="UI">UI <input type="checkbox" name="aihao" value="运营">运营<br> 学 习:<select name="xuexi"><!--select下拉菜单--> <option value="小学">小学</option> <option value="中学">中学</option> <option value="大学">大学</option> </select><br> 头 像:<input type="file" name="touxiang" value=""><br><!--type类型file上传文件--> <input type="hidden" name="id" value="1"><!--隐藏域,--> 个人介绍:<br><textarea name="miaos" rows="10" cols="50"></textarea><br><!--多行文本框--> <input type="submit" value="提交"><!--type类型为submit提交表单--> <input type="image" src="./images/1.jpg" value="提交"><!--type类型为image提交按钮为图片--> <input type="reset" value="重置"><!--tpye类型为restet重置按钮--> </form> <a href="./user.php"?id=13000000000>点我</a> </body> </html>



[erphpdown]表单[/erphpdown]
 吾爱乐享
吾爱乐享
















评论前必须登录!
注册