
php学习之div+css定位技术之固定定位(一)
说明在浏览器中把某个或某些元素进行位置的定位 position:定位 属性值fixed(固定定位)、relative(相对定位)、absolute(绝对定位) 定位一起使用的还有top、left、...

说明在浏览器中把某个或某些元素进行位置的定位 position:定位 属性值fixed(固定定位)、relative(相对定位)、absolute(绝对定位) 定位一起使用的还有top、left、...

<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>网页标题</title> <style...

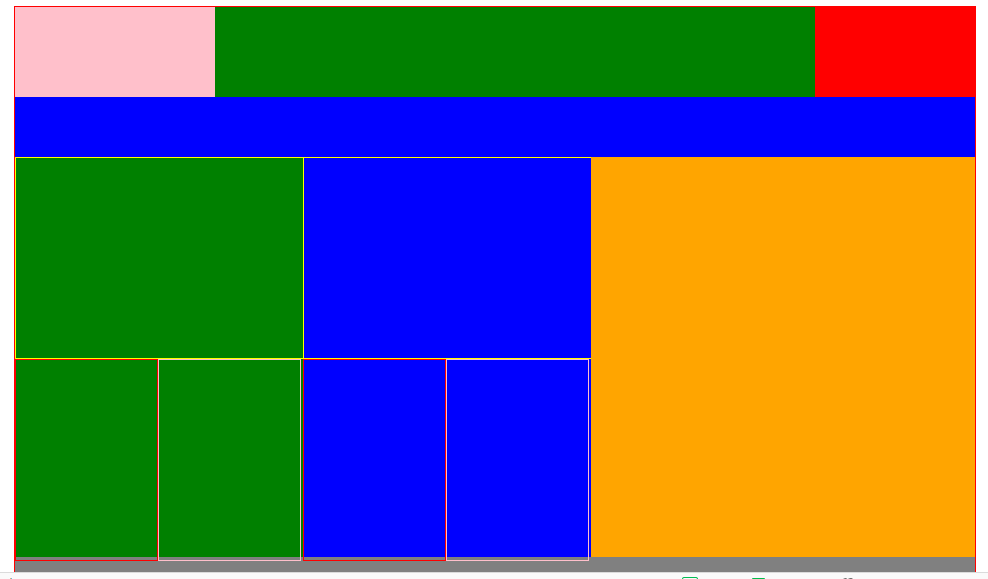
布局设计 元素居中,块元素和行内元素 块元素:需要指定宽度,居中才可以生效,普通块元素是占一行 行内元素:需要转换成块元素,必须得指定高度 2.两栏排版 3.多栏排版 [erphpdown]多排浮动[/erphpdown]

浮动元素和文本的关系: 说明:文本是不会钻入到浮动元素下面的。 div背景颜色会插入到浮动元素的下面 清除浮动: clear: 清除浮动 属性值left、right、both(清楚左右浮) 清除浮动的目的:当浮...

说明:元素在网页中进行左或右的漂浮,脱离原来的文档流 float:浮动 属性值:lief和right 浮动的普通情况,脱离原来的文档流,其他没有浮动的元素会钻入到浮动元素的下面 需要所有的元素都显示,都加浮动 如果某个元素...

说明: 在html中的每个元素都是一个以盒子的形状来存在的,盒子模型 盒子特点:由“内容或元素”+内填充+边框+外边距 属性: border属性: border-top: 上边框 属性值: border-t...

1.div+css布局 说明:在网页开发中,需要对页面内容进行“模块化标准布局”,把内容放入到某个位置,让页面形成固定规律展示出来 模块化:在网页中所有的内容都是以块来展示的 标准化:在开发网站时是有一定的标准的,w3c标准 好处:为了把h...

css:”cascading style sheets”的缩写,层叠样式表,作用:给html标记加样式。 css语法规则: 由“选择器”和“声明”组成 选择器:html标记、class、id、通配符、复合、伪类 声明...

腾讯云自媒体分享计划 满足条件的自媒体,入驻腾讯云+社区,可分享总价值百万资源包 分享资源包 申请条件:至少有 20 篇或以上符合投稿要求可迁入腾讯云专栏的原创技术文章的作者 各大技术社区及平台百万级流量推广 价值 30 / 100 /...