1.什么是变量
说明:在php中存储数据的一种方式,就是i可以发生改变的量,这种方式是在内存中开辟一个可以存放数据的空间,给这个空间起个名称,这时候的空间就可以称为一个变量。在运行过程中这个值是可以发生改变的
当前空间的名称就是变量名,当前空间的数据(八种数据类型)就称为变量值
2.定义变量并赋值
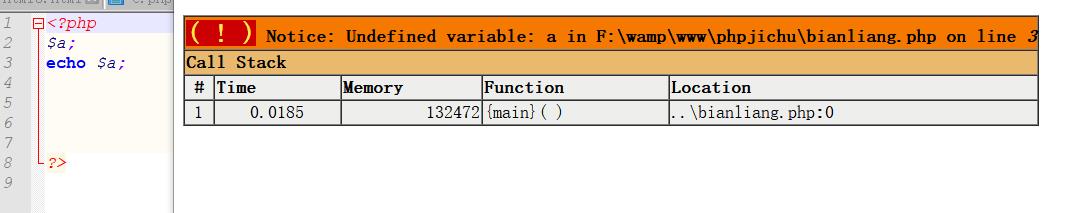
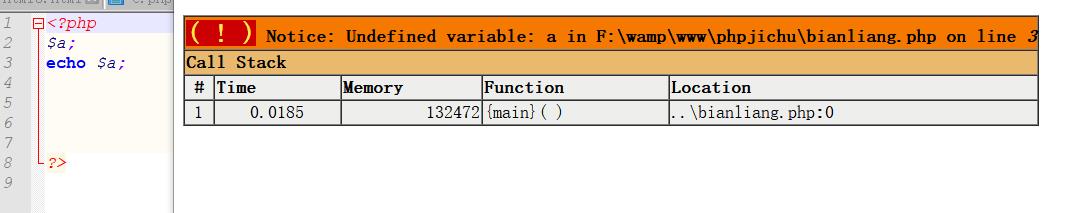
定义变量:$变量名; 注意这样定义的变量是可以的 ,但是不能使用,直接输出会报错,必须后面跟一个变量值才可以使用

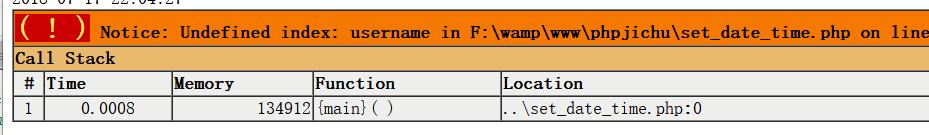
- notice:注意
- undefined:未定义
- variable:变量
定义变量并赋值:$变量名 = 变量值;
<?php
// $a;
// echo $a;
$a = 1;
echo $a;
?>
3.定义变量的规则
<?php
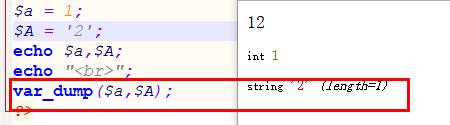
//定义两个变量a、A这是两个不同的变量 最后打印出来的是两个不同的值
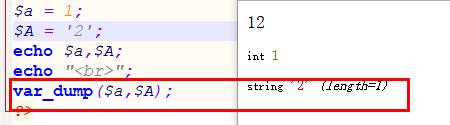
$a = 1;
$A = 2;
echo $a,$A;
?>
- 变量名建议使用有意义的名称,看到变量名就知道是代表啥意思,比如$name、$age、$sex、$get_user_name
- 命名规则:必须是数字、字母、下划线组成且不能以数字开头。比如:$a1、$A1、$a_1、$_a1、$_2都可以但是不能是$1a。
命名的三种规则方式:
- 驼峰式命名法:第一个单子首字母小写,其他大写。比如$getUserName
- 下划线命名法:每个单词用下划线隔开。比如$get_user_name
- 帕斯卡命名法:每一个单词首字母都大写。比如:$GetUserName
变量常用的几个函数:
- echo:打印输出变量的值
- var_dump():打印变量的类型、长度、值

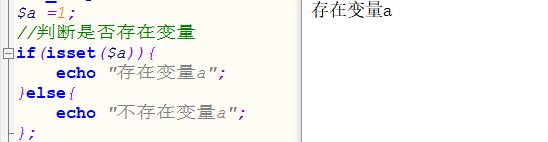
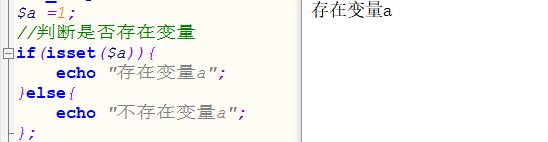
- isset():判断变量是否存在,如果变量存在且不是null则返回true,否则返回的时false

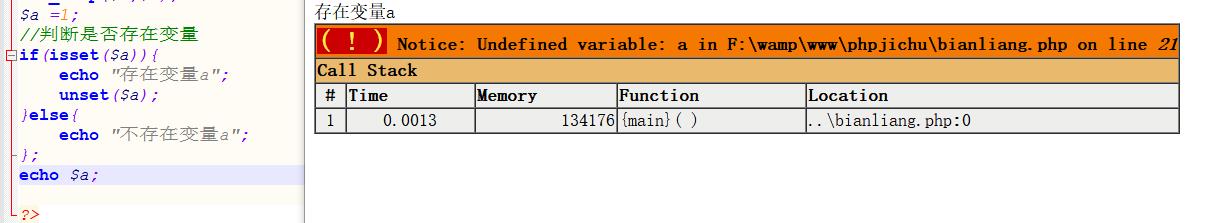
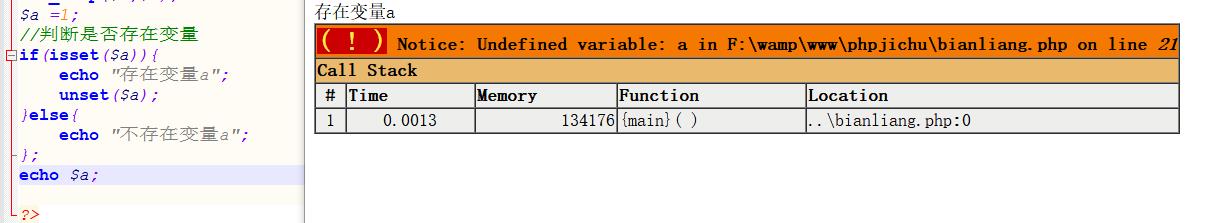
- unset():销毁变量

4.变量的八种数据类型
- 标量类型:int(整数型)、float(浮点型)、boolean(布尔类型)、string(字符串类型)
- 复合类型:array(数组)、object(对象)
- 特殊类型:null(空)、resource(资源)
4.1.int:整数型
整数型包括正整数和负整数和0,在定义变量赋值的时候直接写数字就可以了
<?php
$num1 = 1;
$num2 = 0;
$num3 = -1;
$num4 = -0;
var_dump($num1,$num2,$num3,$num4);//都可以打印且都是整数类型
?>
4.2 float:浮点型
说明:包括小数,负小数,正小数和0.0
<?php
$num_float1 = 0.0;
$num_float2 = -0.0;
$num_float3 = -1.0;
$num_float4 = 1.0;
var_dump($num_float1,$num_float2,$num_float3,$num_float4);
?>
4.3 string:字符串型
说明:只要是任何类型的数据加上单引号或双引号就是字符串类型,
string类型有四种方式:
- 单引号。如:$a=’吾爱乐享’;
- 双引号。如:$a=”吾爱乐享”;
- heredoc:双引号的多行写法
- nowdoc:单引号的多行写法
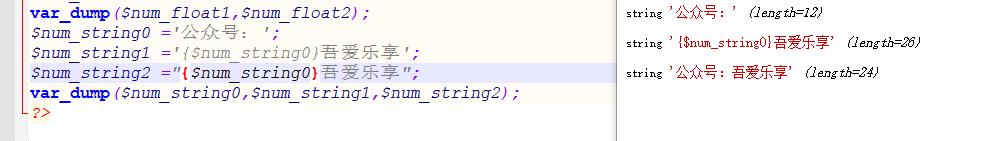
单引号和双引号的区别:
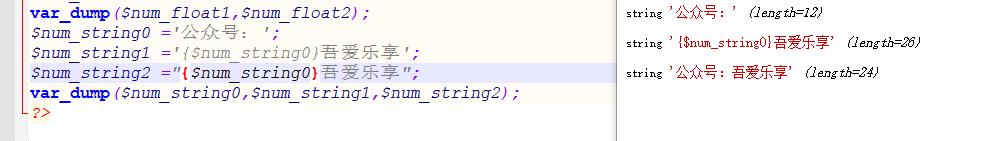
单引号不能解析变量,双引号可以解析变量
heredoc:双引号的多行方式,也可以解析变量
语法:定界符是自定义的大写
$str = <<<定界符 //定界符后面不能有任何字符包括空格
大量的字符串
定界符; //定界符前面不能出现任何字符和空格,必须是顶头,不能有返回的字符
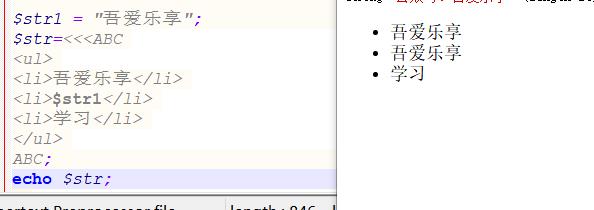
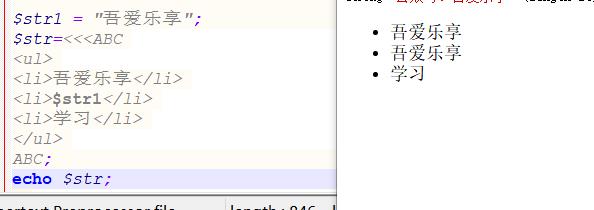
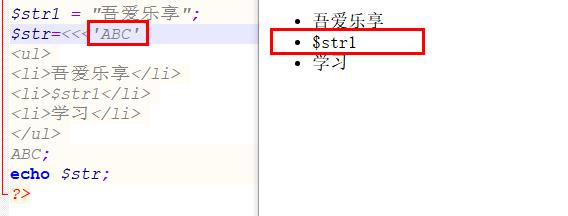
<?php
$str1 = "吾爱乐享";
$str=<<<ABC
<ul>
<li>吾爱乐享</li>
<li>$str1</li>
<li>学习</li>
</ul>
ABC;
echo $str;
?>

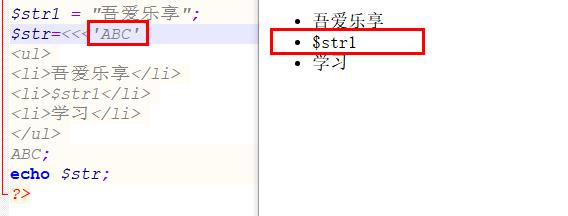
nowdoc:单引号方式,不能解析变量
语法:
$str=<<<‘定界符’
字符串
定界符;
<?php $str1 = "吾爱乐享"; $str=<<<'ABC' <ul> <li>吾爱乐享</li> <li>$str1</li> <li>学习</li> </ul> ABC; echo $str; ?>

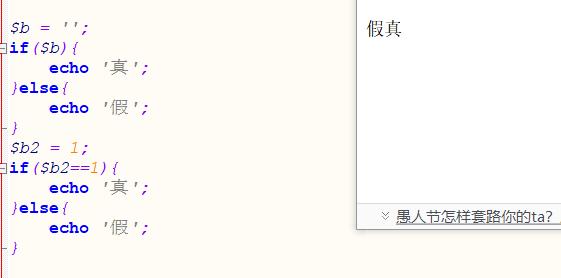
4.4 boolean:布尔型
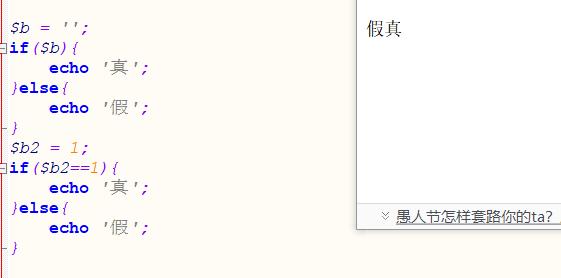
说明:布尔型只有两个值,true和false,布尔值是和一些其他方式配合使用的比如流程控制
其他类型转换为boolean类型时,以下值被认为是false
- 布尔值false本身
- 整型值为0
- 浮点型值为0.0
- 空字符串,以及字符串“0”
- 不包括任何元素的数组
- 不包括任何成员变量的对象(仅php4适用)
- 特殊类型null(包括尚未赋值的变量)
- 从空标记生成的simplexml对象
所有其他值都被认为是true(包括任何资源)

4.5 array 数组
说明:数组是能够在单个变量中存储多个值的特殊变量
案例:
<?php
$cars=array("吾爱乐享","php","学习资源");
echo $cars[0],$cars[1],$cars[2];
?>
4.6 object 对象
4.7 空类型
说明:没有任何值的一个给变量定义赋值方式
一般变量被认为是null的情况:
- 被赋值为null
- 尚未赋值
- 被unset():被销毁的变量
4.8 resource资源
说明:它不是一种具体的值,而是一个多种数据的统称
多种数据:上传文件、加载图片、路径、数据库等这些都称为外部资源,不是php本身可以定义的数据






 吾爱乐享
吾爱乐享