1.兼容性:
说明:兼容性也是浏览器的显示效果,不同的浏览器会有稍微的差别
主流浏览器包括:ie、谷歌、火狐、safari浏览器
兼容性说的一般是ie浏览器的6、7、8版本,原因是ie的6、7、8版本不是按照w3c标准来开发的,一般企业站或者政府网站用的
问题及解决方法:
1.在ie6中块元素如果加上float和margin-left、right会双倍显示
解决方法:在当前元素上加上display:inline;
2.ie上下的margin会合并,并且取其中的最大值
解决方法:在当前元素上加上display:block;
3.每个浏览器的默认设置都不一样,所以必须初始化(常见的)
- margin:0px;
- padding:0px;
- ul li:list-style:none;
- img:border:0px;
- body:font-size:14px;(设置初始化的大小字统一)
2继承性
说明:html标记内部的元素可以集成外部的样式,所以有的时候可以不用设定最底层的元素
3.优先级
标记选择器:通配符(*)、标记(div)、类(.class)、id(#id)、后代(div ul li)、子类(div>li)、伪类(超链接中)、多元素(结合几种用法)
引入方式:内嵌、内行、外链、@import
优先级:离当前元素越近优先级越高
id>class>后代>子类>标记>通配符
行内> 内嵌>外链
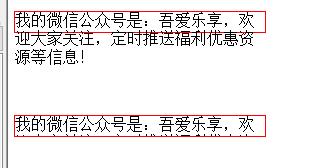
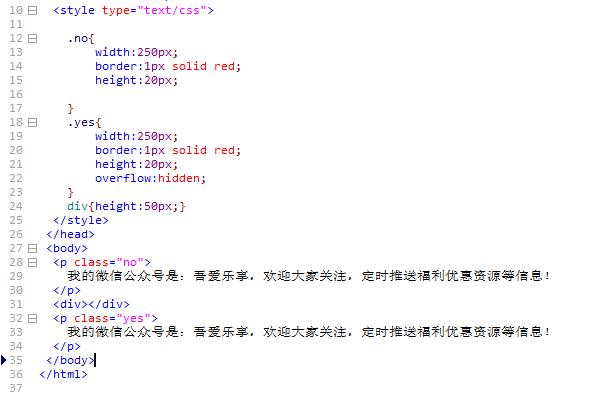
4.overflow:溢出隐藏
overflow:溢出隐藏 属性值:hidden
案例:


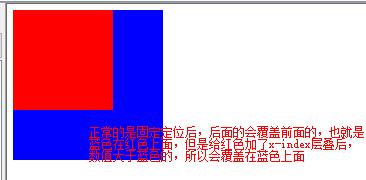
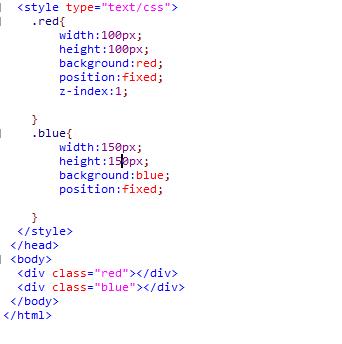
5.z-index(元素叠加层级)
说明:设置元素叠加层级,值越大显示的层级越高


正常的是固定定位后,后面的会覆盖前面的,也就是蓝色在红色上面,但是给红色加了x-index层叠后,数值大于蓝色的,所以会覆盖在蓝色上面
6.cursor:鼠标样式
说明:鼠标显示的效果,如:箭头、小手、十字
语法:cursor:样式名称 如:cursor:pointer;
鼠标样式列表:

 吾爱乐享
吾爱乐享
















评论前必须登录!
注册