1.新增选择器
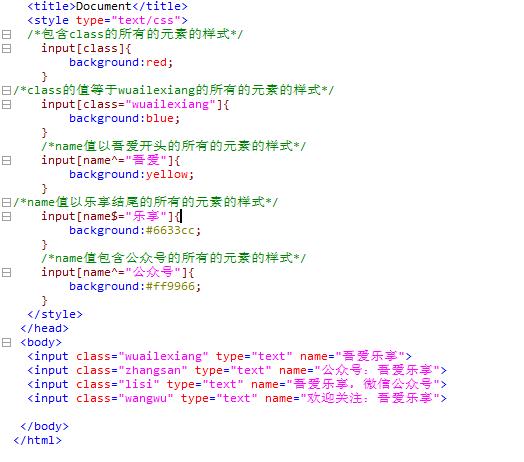
- input[class]:表示选择input元素含义class属性
- input[class=”xx”]:表示选择input元素含义class属性,且class值为xx
- input[name^=xx]:表示选择input元素,name属性值以xx开头
- input[name$=xx]:表示选择input元素,name属性值是以xx结尾的
- input[name*=xx]:表示选择input元素,name属性的值含有xx字符串
如图:
2.新增伪类选择器
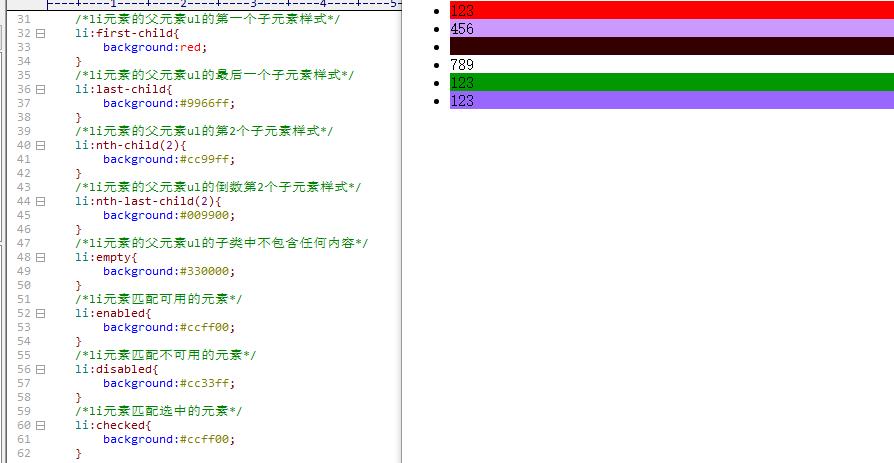
- E:first-child E的父元素的第一个子元素
- E:last-child E的父元素的最后子元素
- root类似于html,是文档的跟元素
- E:nth-child (n) E的父元素的第n个子元素
- E:nth-last-child(n) E的父元素的倒数第n个子元素
- E:empty 不包含任何内容 元素
- E:enabled 匹配可用的元素
- E:disabled 匹配不可用的元素
- E:checked 匹配选中的元素
如图:

3.css3新增的伪类选择器
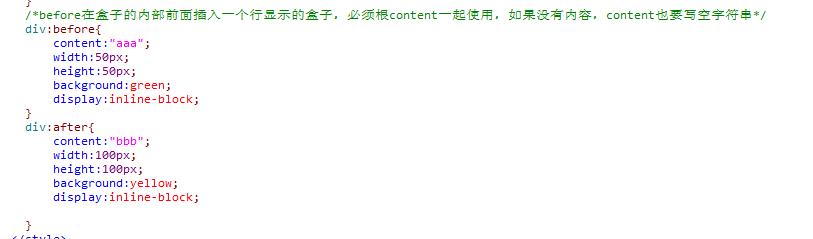
- :before 在盒子的内部的前面插入一个行显示的盒子
- :after 在盒子的内部的后面插入一个行显示的盒子
注意:这两个选择器必须和content一起使用,即使没有内容插入,也要写个空字符串
如图:

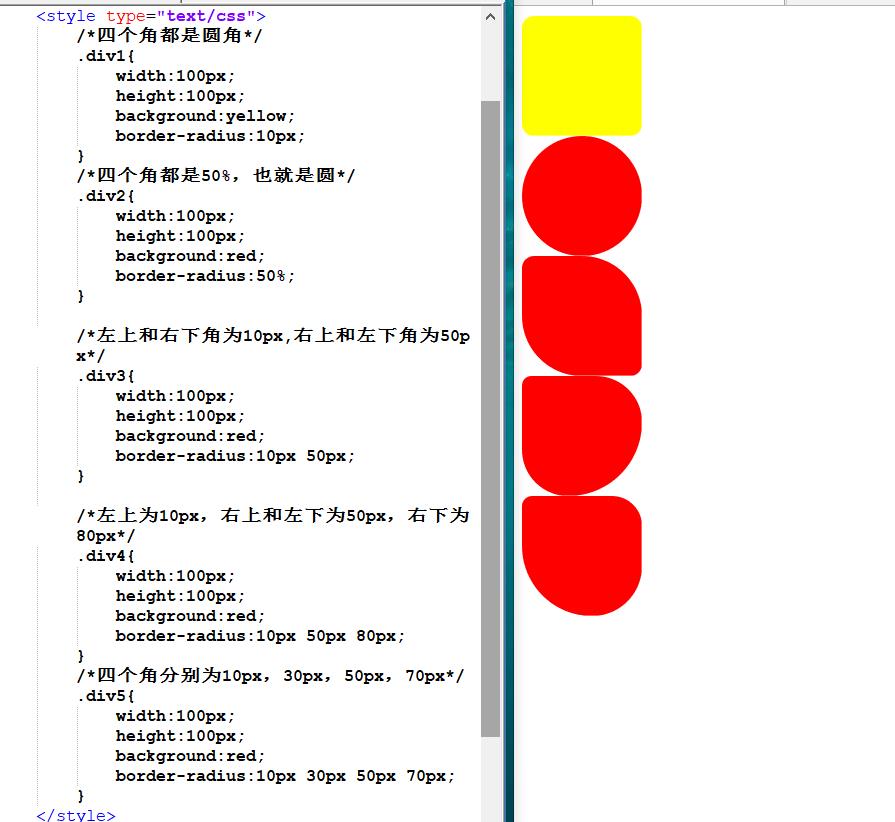
4.border-radius属性
border-radius是圆角的意思,用法border-radius:19px;和padding的用法一样
如图:
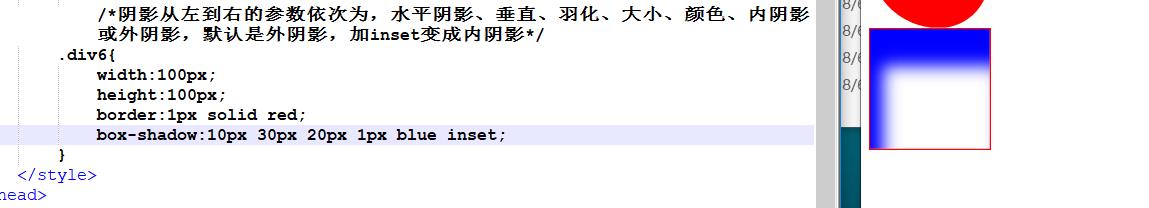
5.box-shadow属性
box-shadow是阴影
- box-shadow:3px(水平阴影) 2px(垂直阴影) 1px(羽化值) 4px(阴影大小) #fff(阴影颜色) inset(阴影类别(内阴影、外阴影) /各个属性名称
如图:
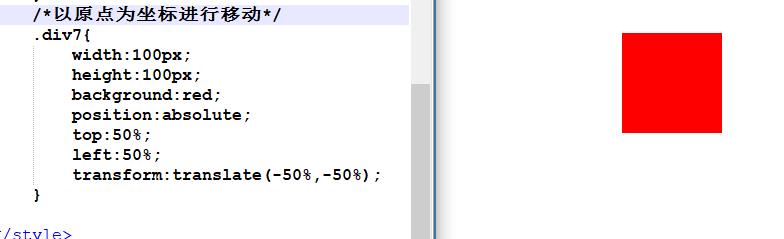
6.块元素居中显示(transform定位)
- translate:以原点为坐标进行移动的方式 。 用法:transform:translate(10px,20px);以左上角为原点先左右在上下

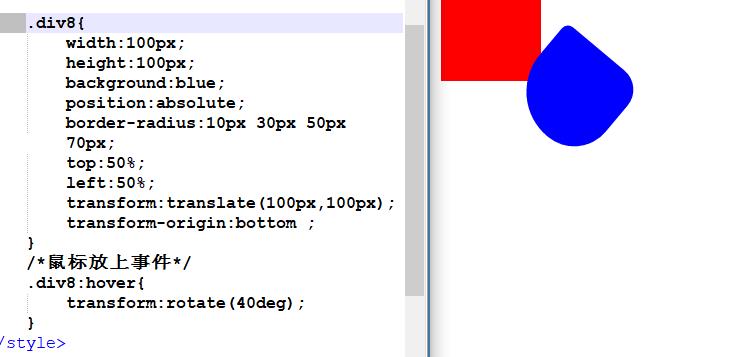
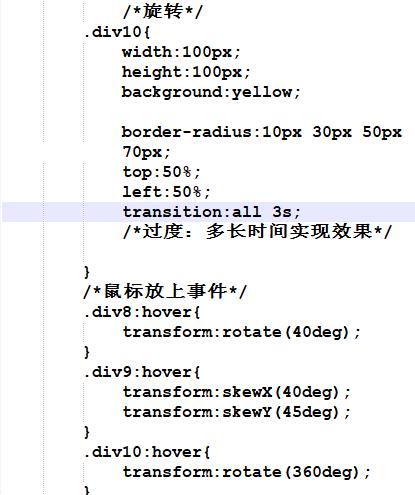
- 2D旋转效果 transform-origin。 用法:transform-origin:top left;鼠标放上事件要旋转的角度,transform:rotate(45deg);

- css3的斜切效果。用法:transform: skewX(45deg);水平斜切45度

- 图片旋转的效果: transition:all 2s;过度:多长时间实现效果。transform:rotate(360deg);旋转30度

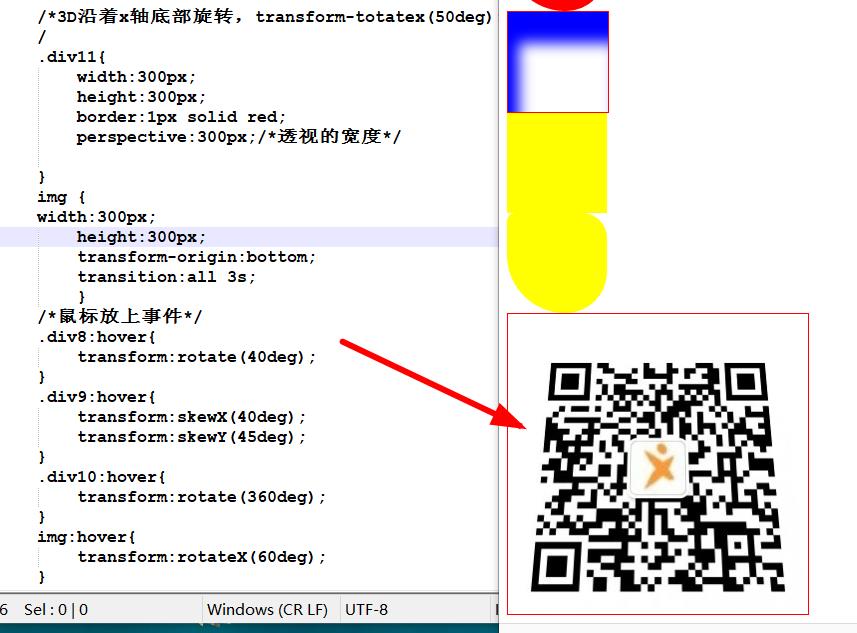
- 3D沿着x轴底部旋转,transform-totatex(50deg):

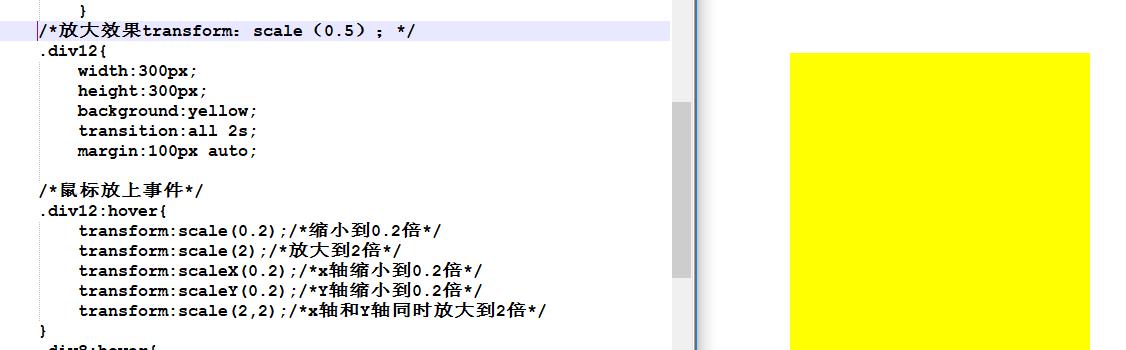
- 放大效果:
- transform:scale(0.5);表示x轴和y轴都是缩放0.5倍
- transform:scaleX(0.5);在x轴的方向上缩放0.5倍
- transform:scale(2,3).表示x轴缩放2倍,y轴缩放3倍

[erphpdown]css3圆角border-radius[/erphpdown]
 吾爱乐享
吾爱乐享
















评论前必须登录!
注册