1.div和spen标记
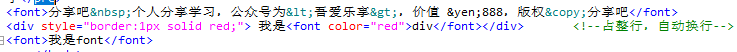
- div是双标记,是没有有任何意义的块元素,又是用的最多的,和css配合使用,一般称为“div+css”.语法:<div>可以放任何的元素</div>
- span是双标记,是没有任何意义的行内元素,又是用的最多的,和css配合使用。语法:<spen>要放的元素</spen>
块元素:不管内容有多少,都会占整个浏览器的一行,一般都是块元素布局。比如:<p>、<div>、<pre>、<ul>、<li>、<ol>等
行内元素:内容有多少就占多少,一般都是行内元素嵌套到块元素中。

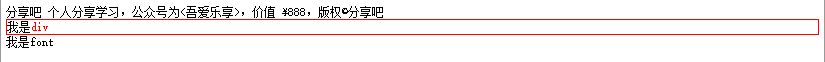
结果图:

2.无序列表
- 语法:
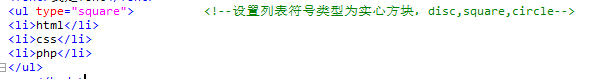
<ul> <li></li> <li></li> ...... </ul>
- 属性:
type:符号类型 值:disc(实心黑点) square(实心方块) circle(空心圆点)

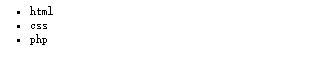
运行结果图:

3.有序列表
- 语法:
<ol> <li></li> <li></li> ...... </ol>
- 属性:
- type:符号类型 值:i I a A 1
- start:数值 从第几位数开始

预览结果图:

4.定义列表
- 语法:
<dl> <dt>标题</dt> <dd>描述</dd> <dt></dt> <dd></dd> ....... </dl>

结果:

[erphpdown]index[/erphpdown]
 吾爱乐享
吾爱乐享
















评论前必须登录!
注册