1.文字属性
| 属性名 | 描述 | 属性值 |
| font-size | 文字大小 | 像素(px)、em(倍数)、百分百(%) |
| font-family | 字体类型 | 宋体、微软雅黑、黑体等 值可以是一个也可以是多个,用英文逗号隔开 目的就是检索你的电脑字体,有哪个就用哪个,没有就默认字体 |
| font-style | 斜体 | italic(斜体) |
| font-weight | 加粗 | bold(加粗)、数字(100-900) |
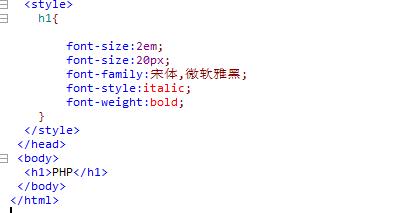
案例:


2.文本属性
| 属性名 | 描述 | 属性值 |
| color | 文本颜色 | 有3种,rgb、十六进制、单词 |
| text-align | 文本水平对齐方式 | left、center、right 必须在块元素中 |
| text-decoration | 文本修饰符 | underline(下划线)、overline(上划线)、line-through(删除线)、none(无-在超链接中默认有下划线,用none去除下划线) |
| line-height | 行高 | 设置当前行的高度,目的就是让文本上下居中,高度和行高一致 |
| text-indent | 首行缩进 | 数值(px),基本是字体大小的二倍 |
| letter-spacing | 字符间距 | 数值(px) |
| word-spacing | 单词间距 | 数值(px) |
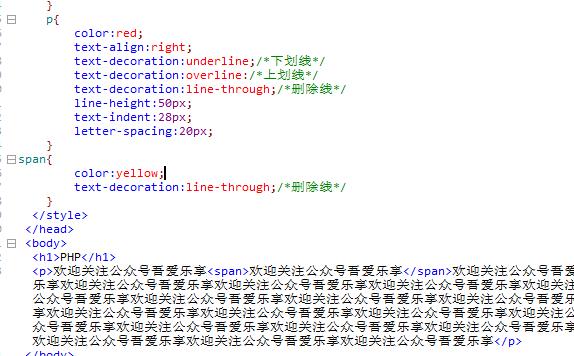
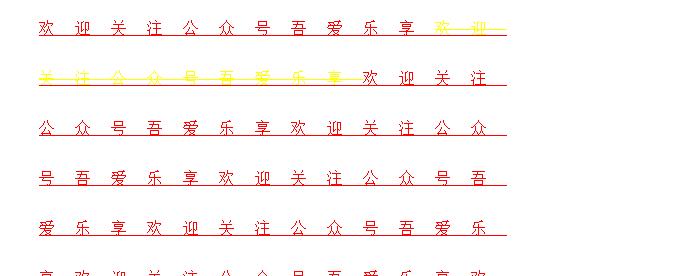
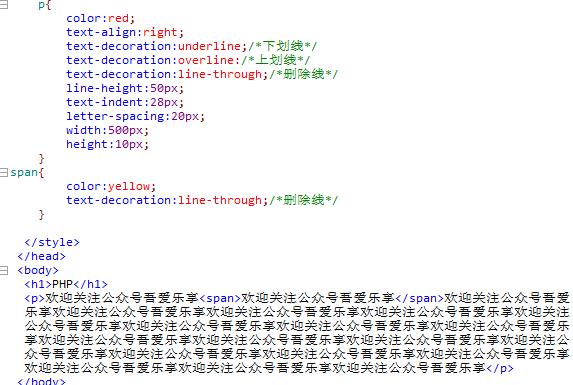
案例:


3.尺寸大小
说明:其实就是元素的宽和高,任何的标记元素都有宽和高
| 属性名 | 描述 | 属性值 |
| width | 宽 | 像素(px)、百分百(%) |
| height | 高 | 像素(px)、百分百(%) |
注意:块元素都可以设置宽和高,行内元素设置的宽和高不起作用,一般不设置高度,让内容自动撑出来
案例:


4.列表属性
说明:对ul、ol、li、dl、dt、dd、进行样式的修改
| 属性名 | 描述 | 属性值 | ||
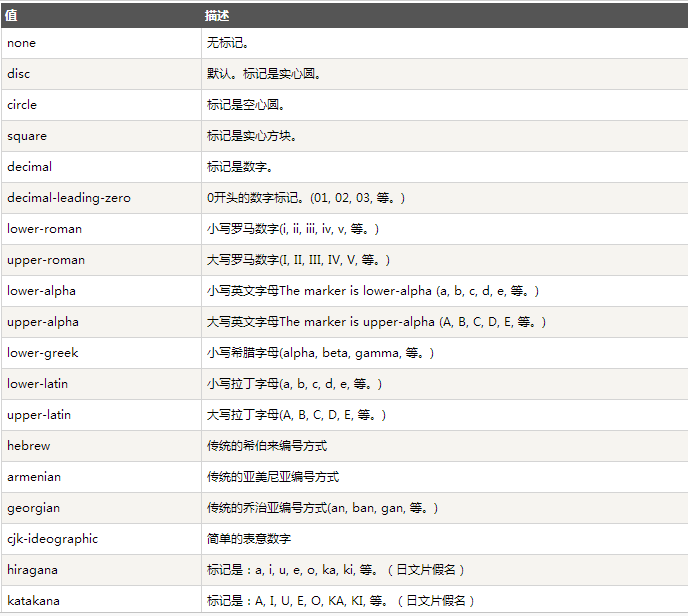
| List-style-type | 列表的符号样式类型 | None(无) | ||
 |
||||
| List-style-image | 列表图片 | Url地址 如:list-style-image:url(./li01.jpg) | ||
| List-style-position | 列表符号的位置,只对li用 | Inside(内)、outside(外) | ||
| List-style | 把三个属性的值都写到一个属性中 | None url inside
如果三个属性都有那就按照上面的顺序,如果那个没有可以不写,如:none url |
||
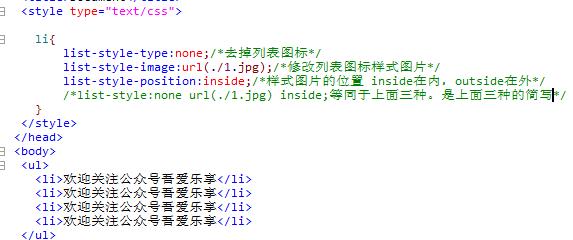
案例:


tip:边框
border:粗细 样式 颜色;如border:1px dashed red;
border-bottom:下边框
5.背景属性
| 属性名 | 描述 | 属性值 | ||
| background-color | 背景颜色 | rgb、十六进制、单词 | ||
| background-image | 背景图片 | url地址。如url(./xxx.png) | ||
| background-repeat | 平铺方式 | no-repeat(不平铺)、repeat-x(x轴平铺)、repeat-y(y轴平铺) | ||
| background-position | 背景定位 | x轴定位和y轴定位。如:position:lift top;设置左右和上下 | ||
定位方式:
|
||||
| backgrpund-attachment | 背景固定 | scroll(滚动-默认)、fixed(固定) | ||
| List-style-position | 列表符号的位置,只对li用 | Inside(内)、outside(外) | ||
| background | 简写形式 | 颜色、图片 、平铺方式、 定位、固定,其中的选项可能没用 | ||
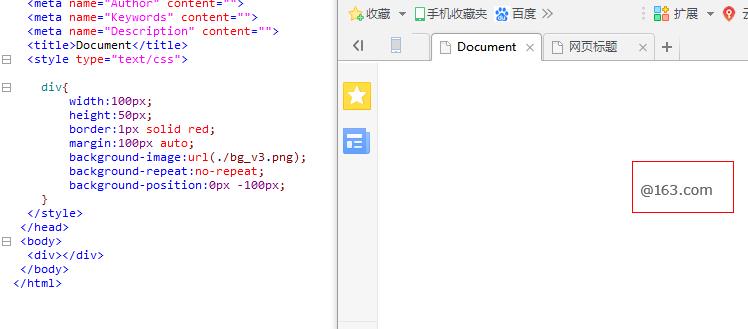
案例:
<style type="text/css">
body{background-color:red}
div{
width:500px;
margin:0px auto;
padding:20px;
background-image:url(./64.jpg);
background-attachment:fixed;/*背景固定fixed,scroll滚动*/
background-repeat:repeat-x;/*平铺方式no-repeat不平铺、repeat-x水平平铺、repeat-y纵向平铺*/
background-position:50px 20%;/*背景定位,可以是数字,百分比,字母、混合*/
}
</style>

精灵图:
说明就是吧很多小图片放入一个大的图片背景中,这个图就称为“精灵图”
在制作网站时只要精灵图必须是背景才能设置

我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3vuehpg7ruckc
 吾爱乐享
吾爱乐享













评论前必须登录!
注册