1.css的介绍
css:层叠样式表,它是cascading style sheets的缩写,作用就是给html标签加表现形式(样式显示)
如:字体、图片、列表、位置等

在浏览器中可以看到部分:
- html:超文本标记语言,主要作用把内容(图片、文字、视频等)放入网页中—网页结构
- css:层叠样式表,主要给html进行样式的显示。如何的布局—样式
- javascript:浏览器的脚本语言,主要作用给html加动态特效—行为
css的特点:
可以非常准确的定位,定位某个或某些标记,给这些标记加样式
html和css代码分离,减少后期工作量
2.css基础
- css基本语法

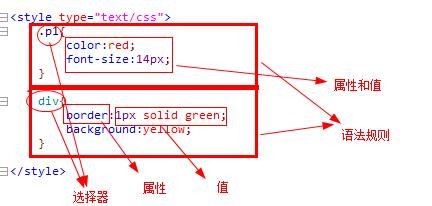
css样式表由语法规则组成,由多个语法规则组成样式表
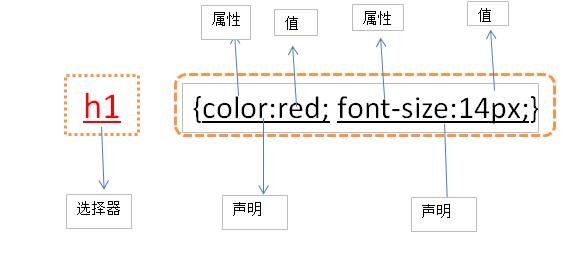
一个css语法规则由“选择器”和“声明语句”组成
选择器:如何的精准的定位到某个或某些html标记的方法,选择器有很多种方式
声明语句:就是如何去给html标记加样式属性和值,每个声明语句用分号结束,多个声明语句用花括号括起来,这时候就是给某个或某些标记加这个里面的所有写的样式

-
css的引入方式
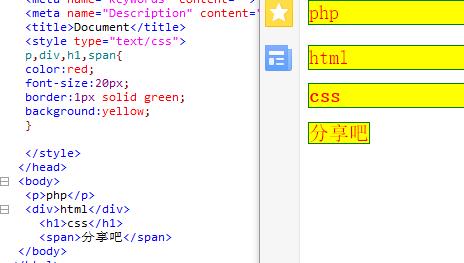
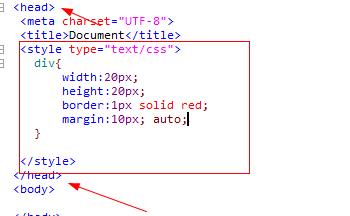
1.内嵌方式:把css样式表通过一对标签写在html文件的head标签中,当成html的标记来使用,一般情况都是写在head中,不推荐写在别的地方
语法:<style type=”text/css”>语法规则</style>
案例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width:20px;
height:20px;
border:1px solid red;
margin:10px; auto;
}
</style>
</head>
<body>
</body>
</html>

2.行内方式:把css样式当成html的一个属性来写,如:<div style=”属性值”></div>
语法:<h1 style=”color:red; font-size:12px;”>1号标题</h1>
案例:
<p style="color:red; font-size:12px;">段落</p>

3.外链方式:把css样式表写到一个以.css为结尾的文件中(style.css),把这个文件引入到某一个html文件中,当前html文件就会有css的效果实现,好处:一个css可以给多个html文件使用
语法:
<link rel=”stylesheet” type=”text/css” href=”具体的css文件路径”>
案例:
<head> <!--可以引入多个css文件,几个页面一样引入一个--> <link rel="stylesheet" type="text/css" href="./style.css"> </head>

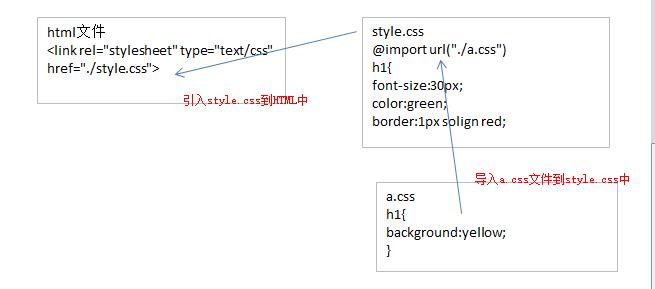
4.@import:可以在一个css文件中再次引入一个css文件
语法:
@import url(“要引入的css文件路径”)
案例:

 吾爱乐享
吾爱乐享
















评论前必须登录!
注册