超级了标记
语法:<a 属性1=“值1”属性2=“值2”…..>当前对超链接的描述</a>
作用:网页进行跳转
常用的属性:
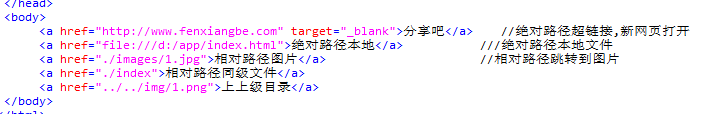
- href:链接的网页或者IP或者地址 值:具体的地址
- target:打开新链接的方式 值:_blank(新窗口)、_self(当前页面)、parent(父窗口)、_top(顶级)
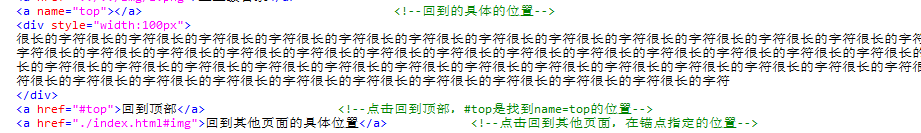
- name:锚点链接(当点击链接时进行的跳转—(回到顶部)) 值:锚点名称
路径分类:相对路径和绝对路径
- 绝对路径:有具体的地址,某个文件夹某个文件 如:d:/xxx/xxx.xx
- 本地的绝对路径:file:///d:/xxx/xxx.xx
- 远程的绝对路径:http://www.fenxiangbe.com
- 相对路径:就是要访问的文件相对于当前文件的位置
- 当前文件与目标文件在同一个目录中,直接写文件名就可以了,建议写上./
- 目标文件所在的文件夹与当前文件同一个目录中,当前文件直接找到文件夹名在找文件 如:./xxx/xxx/xx
- 目录文件在当前文件的上级,最高3级,上级表示方式:../

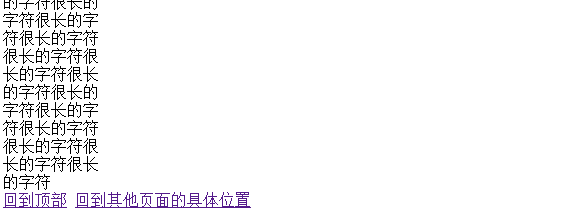
锚点链接
说明:可以在当前页面中进行跳转,或者可以跨页面跳转,锚点链接需要两部分,锚点名称,跳转到锚点链接


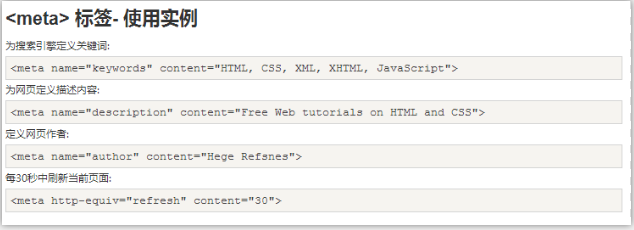
meta标记
说明:meta标记一定要写在head中,meta标记一般都是设置当前页面的功能(编码,关键词,作者,刷新页面,描述等)

- name属性里面的值:keywords(关键词)、desrciption(描述)、author(作者)
- content属性:具体的内容
- 如果是keywords值content里就是在查询(搜索)时,搜索的词汇
- 如果是description值content里就是对网址的描述,在搜索时显示在标题下面的一段描述
- 如果是author值content理就是当前网站的作者,显示在搜索后的描述下面
- http-equiv属性有两个值,refresh(刷新),content-type(编码)
- 编码:<meta http-equiv=”content-type” content=”text/html;charset=utf-8″ />
- 刷新:在几秒后对页面刷新,刷新可以刷新当前页面,也可以跳转到另一个页面
- <meta http-equiv=”refresh” content=”3″ /> 当前页面刷新,3秒后自动刷新
- <meta http-equiv=”refresh” content=”3;url=http://www.fenxiangbe.com” />

[erphpdown]1[/erphpdown]
 吾爱乐享
吾爱乐享
















评论前必须登录!
注册