
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<style type="text/css">
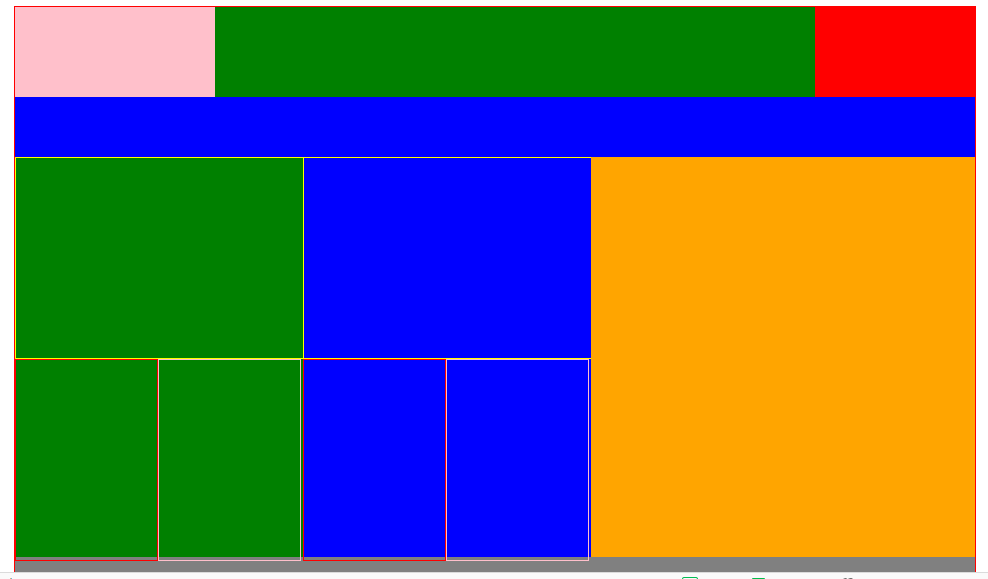
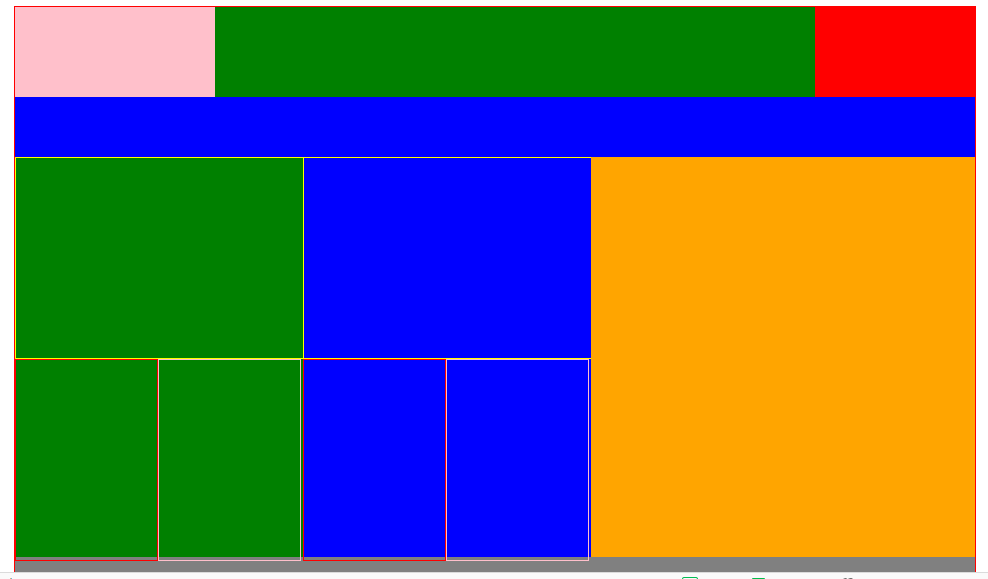
.box {width:960px;border:1px solid red;margin:0px auto;}
.box .header {width:100%;height:90px;background:yellow;}
.box .header .logo {width:200px;height:90px;background:pink;}
.box .header .ads {width:600px;height:90px;background:green;}
.box .header .tel {width:160px;height:90px;background:red;}
.box .nav {width:100%; height:60px;background:blue;}
.box .content {width:100%;height:400px;background:red;}
.box .content .con-left {width:30%;height:400px;background:green;}
.box .content .con-center {width:30%;height:400px;background:blue;}
.box .content .con-right {width:40%;height:400px;background:orange;}
.box .content .top {width:100%;height:200px;border:1px solid yellow;}
.box .content .con-c-left {width:49%;height:200px;border:1px solid red;}
.box .content .con-c-right {width:49%;height:200px;border:1px solid pink;}
.box .footer {width:100%;height:120px;background:gray;}
.left {float:left;}
.right {float:right;}
.clear {clear:both;}
</style>
</head>
<body>
<div class="box">
<div class="header">
<div class="logo left"></div>
<div class="ads left"></div>
<div class="tel right"></div>
</div>
<div class="nav"></div>
<div class="content">
<div class="con-left left">
<div class="top"></div>
<div class="con-c-left left"></div>
<div class="con-c-right left"></div>
</div>
<div class="con-center left">
<div class="top"></div>
<div class="con-c-left left"></div>
<div class="con-c-right left"></div>
</div>
<div class="con-right left"></div>
</div>
<div class="footer"></div>
</div>
</body>
</html>

 吾爱乐享
吾爱乐享
















评论前必须登录!
注册