说明在浏览器中把某个或某些元素进行位置的定位
position:定位 属性值fixed(固定定位)、relative(相对定位)、absolute(绝对定位) 定位一起使用的还有top、left、right、bottom,具体定位的位置对应的属性, 比如:position:fixed; top:10px; left:10px;
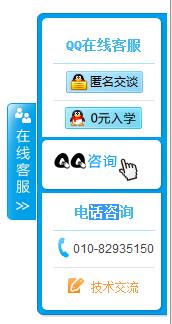
fixed:固定定位
说明:固定位置的元素是以浏览器窗口来定位的方式,脱离原来文档流,不在占用空间
语法:positionLfixed;
top: 10px; left:10px; right:10px; bottom:10px;
案例:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
.box{
width:160px;
position:fixed;
right:3px;
top:25px;
}
.box-left{
width:29px;
height:300px;
float:left;
background:url(./images/zqq02.jpg) no-repeat left 90px;
}
.box-right{
width:130px;
float:right;
}
.b-r-top{
width:130px;
height:11px;
background:url(./images/zqq01.gif) no-repeat left top ;
}
.b-r-center{
width:130px;
background:url(./images/zqq01.gif) repeat-y right top;
text-align:center;
}
.b-r-bottom{
width:130px;
height:11px;
background:url(./images/zqq01.gif) no-repeat center top;
}
.c-b-t{
width:130px;
height:8px;
background:url(./images/zqq06.jpg) no-repeat left bottom;
}
.c-b-b{
width:130px;
height:8px;
background:url(./images/zqq06.jpg) no-repeat left top;
}
</style>
</head>
<body>
<div class="box">
<div class="box-left"></div>
<div class="box-right">
<div class="b-r-top"></div>
<div class="b-r-center">
<img src="./images/zqq03.jpg" />
<div class="c-b-t"></div>
<img src="./images/zqq04.jpg" />
<div class="c-b-b"></div>
<img src="./images/zqq05.jpg" />
</div>
<div class="b-r-bottom"></div>
</div>
</div>
</body>
</html>
 吾爱乐享
吾爱乐享
















评论前必须登录!
注册